Данный формат размещается в социальных сетях и на проектах Mail.Ru
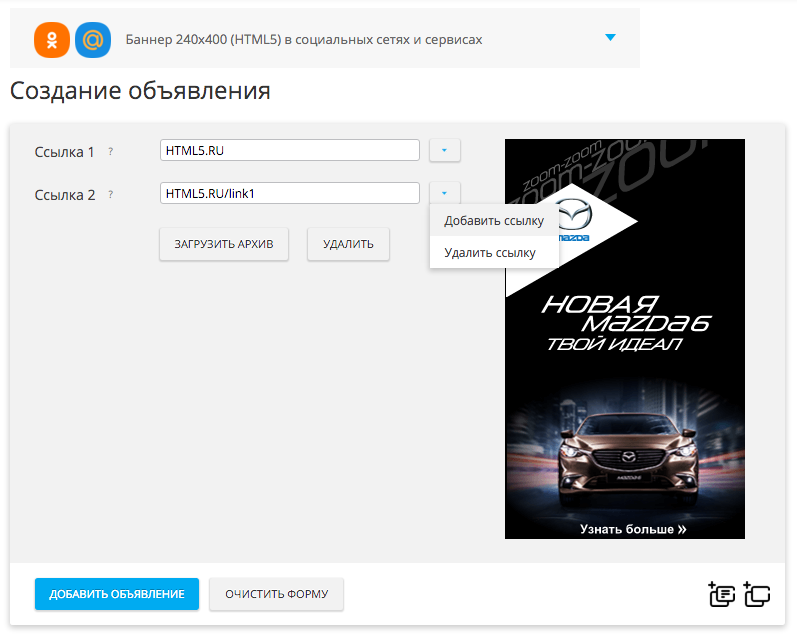
Создание объявлений
- Вводим целевую cсылку
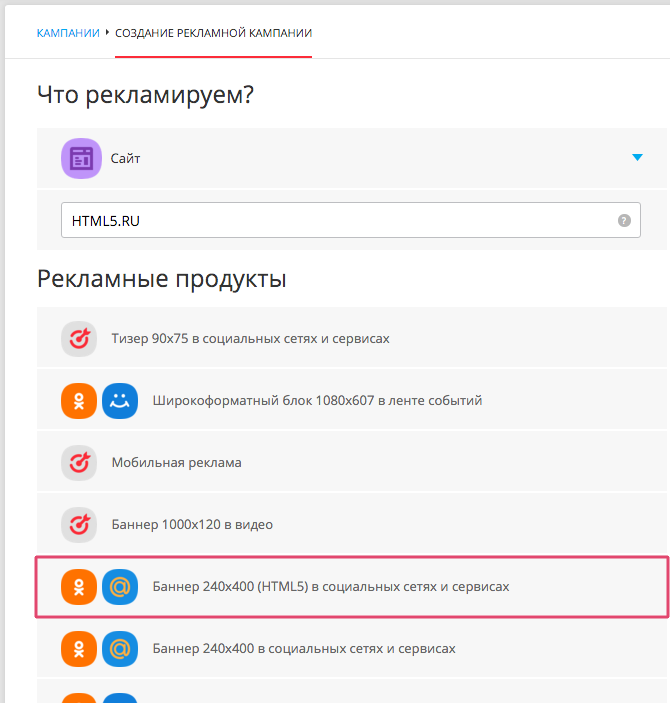
- Выбираем пакет "Баннер 240х400 (HTML5)" в социальных сетях и сервисах"

- Загружаем ZIP-архив соответствующий техническим требованиям
- Добавляем нужное количество ссылок.
Важно чтобы количество ссылок зашитых в баннере совпадали с количеством ссылок в форме создания объявления.
Поле Ссылка 1 соответствует link1 в баннере.
Поле Ссылка 2 соответствует link2 в баннере.
Поле Ссылка 3 соответствует link3 в баннере.
Поле Ссылка 4 соответствует link4 в баннере.
Поле Ссылка 5 соответствует link5 в баннере.

Технические требования к HTML5-баннерам
- .zip архив должен содержать .html файл и все используемые ресурсы
- Разрешено использование ресурсов следующих типов .png, .jpg, .jpeg, .gif, .css, .js, .svg
- Максимальный размер .zip архива: 150 Kb
- Имена файлов должны быть латиницей
- Текстовые файлы должны иметь кодировку utf-8
- Обязательно наличие кликабельной области с макросом %link1% в качестве целевого URL
- Ссылки должны открываться в новом окне
- Обязательно наличие тега <meta name="ad.size"> с указанием размера креатива
- Должен корректно работать в браузерах: IE 10+, Firefox 14+, Safari 5+, Chrome 18+
- Запрещается обращение к внешним ресурсам
Пример кода ссылки для баннера с одной ссылкой:
<a href="%link1%" target="_blank">link1</a>
Пример кода ссылки для баннера с несколькими ссылками (максимум 5):
<a href="%link1%" target="_blank">link1</a>
<a href="%link2%" target="_blank">link2</a>
<a href="%link3%" target="_blank">link3</a>
<a href="%link4%" target="_blank">link4</a>
<a href="%link5%" target="_blank">link5</a>
Пример meta-тега (для баннера 240х400):
<meta name="ad.size" content="width=240,height=400">
Общие рекомендации по изготовлению баннеров
В данный момент возможность создания формата доступна только юридическим лицам и медийным агентствам.